Сайт для стоматологии, который лечит недоверие: как мы спроектировали структуру, вызывающую уверенность, и представили все услуги так, чтобы по сайту хотелось записаться
Задача: Клиника обратилась с запросом на создание многостраничного сайта, который бы транслировал профессионализм, мягкость и заботу. Нужно было полностью переосмыслить структуру и визуальную подачу, чтобы сайт вызывал доверие у пациентов, легко презентовал все направления стоматологии, но не перегружал информацией.
Моя роль: Я разработала структуру сайта, визуальную концепцию и макеты для верстки, ориентируясь на три ключевых задачи:
– вызвать доверие у пользователя с первых секунд,
– сделать навигацию простой и интуитивной,
– презентовать услуги так, чтобы клиент понимал, что ему подойдёт и к кому идти.
Контекст: Клиника уже работала, но старый сайт выглядел устаревшим, не отражал уровня сервиса и терял клиентов. Услуг было много, но их подача была сухой и «каталожной». Нужно было создать удобный, современный, тёплый и конверсионный сайт, который станет рабочим инструментом записи.
Решение: от анализа до готовой концепции
Чтобы сайт стал не просто «визиткой», а инструментом доверия и записи, я прошла через все ключевые этапы проектирования — от стратегии до визуального воплощения.
1. Созвон и брифинг
Первый этап — погружение в проект. Я задала десятки уточняющих вопросов, помогла клиенту сформулировать техническое задание, чтобы зафиксировать всю критически важную информацию — от желаемой визуальной стилистики до особенностей внутренней логистики клиники.
2. Коммерческое предложение
После погружения я предложила два сценария:
Смета была составлена с поэтапной разбивкой и фиксированными условиями — чтобы избежать «сюрпризов» на середине проекта.
3. Тайминг и договор
Я предоставила таймлайн с этапами. Мы заключили договор, зафиксировали ключевые условия и разбили оплату по этапам. Работы стартовали после первой оплаты и получения исходных данных.
4. Исследования
Для сильного UX нельзя полагаться на интуицию. Я провела:
5. Визуальная концепция
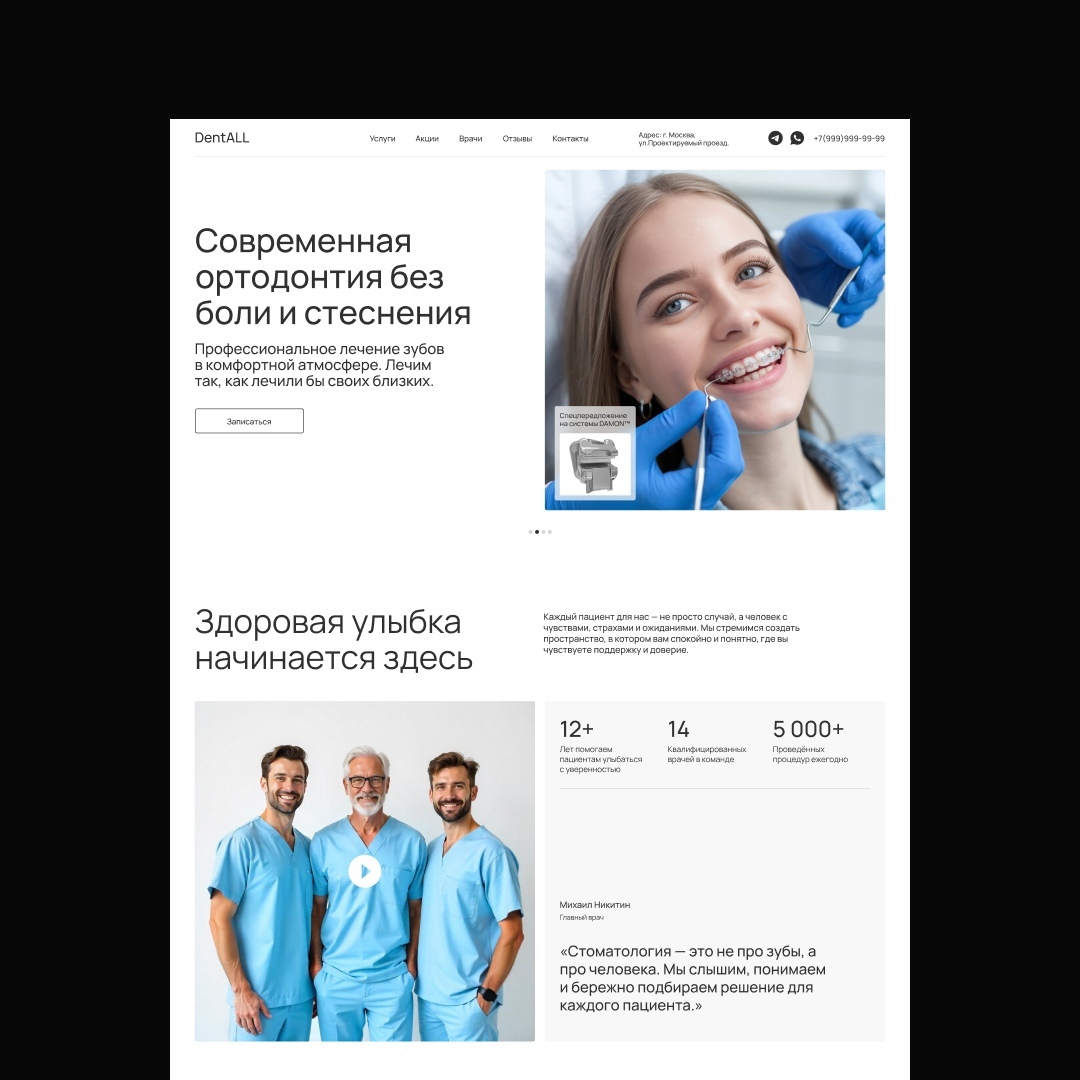
Основные задачи: вызвать доверие, подчеркнуть экспертность врачей и не выглядеть как «типичная стоматология».
Я подобрала: цветовую палитру — мягкую, светлую, ассоциирующуюся с чистотой и спокойствием, шрифты — читаемые, современные, но не агрессивно-креативные, композицию — с достаточным количеством «воздуха» и визуальных пауз.
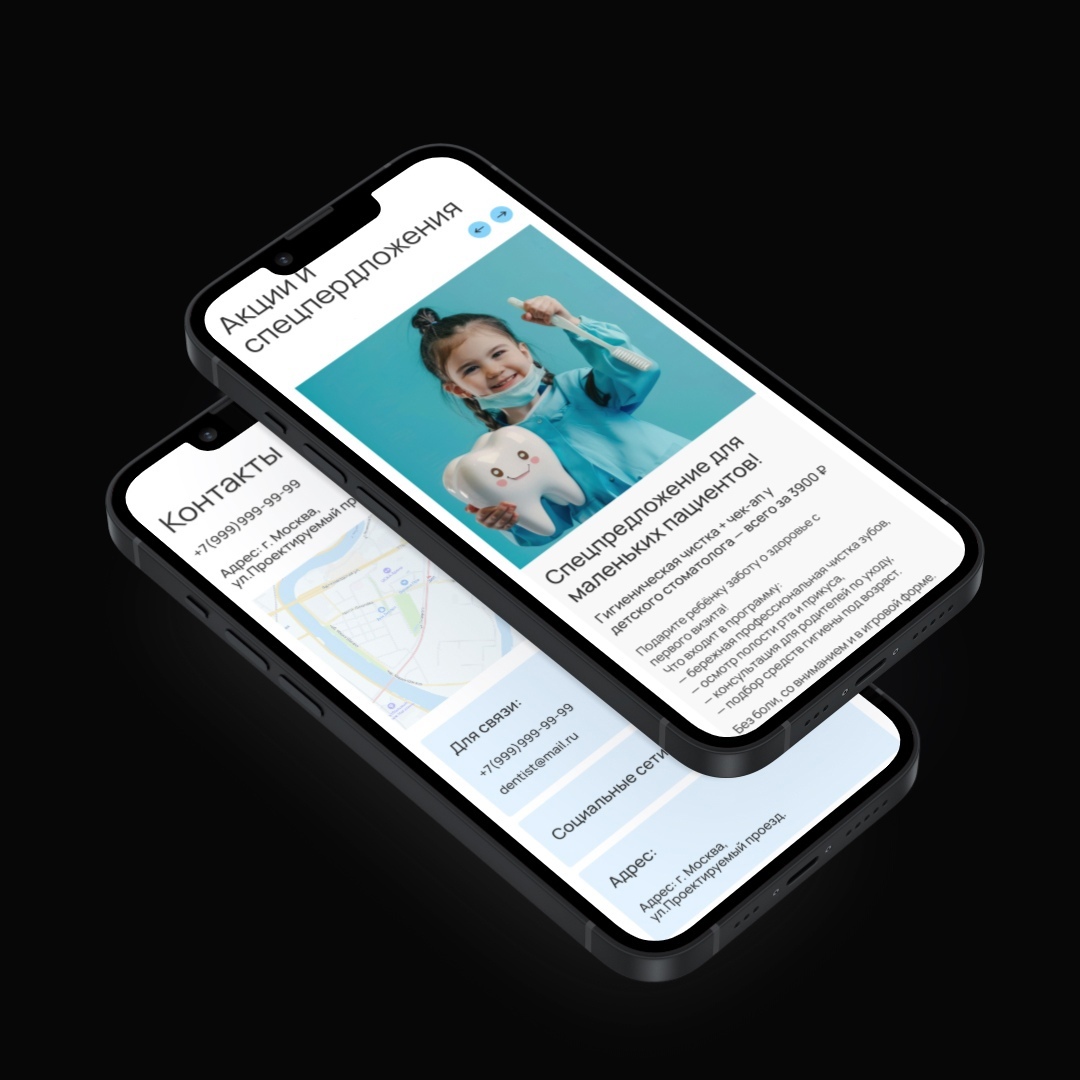
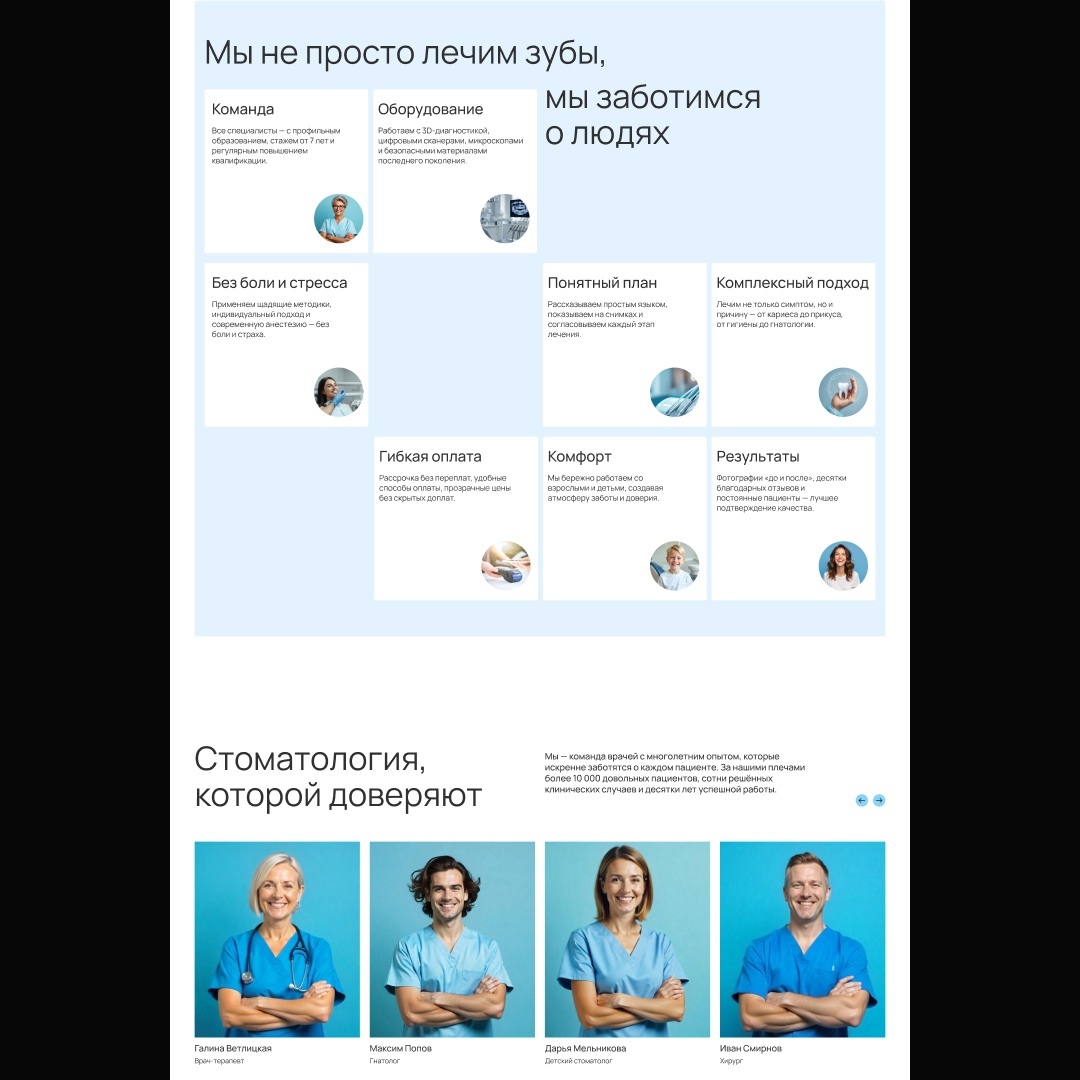
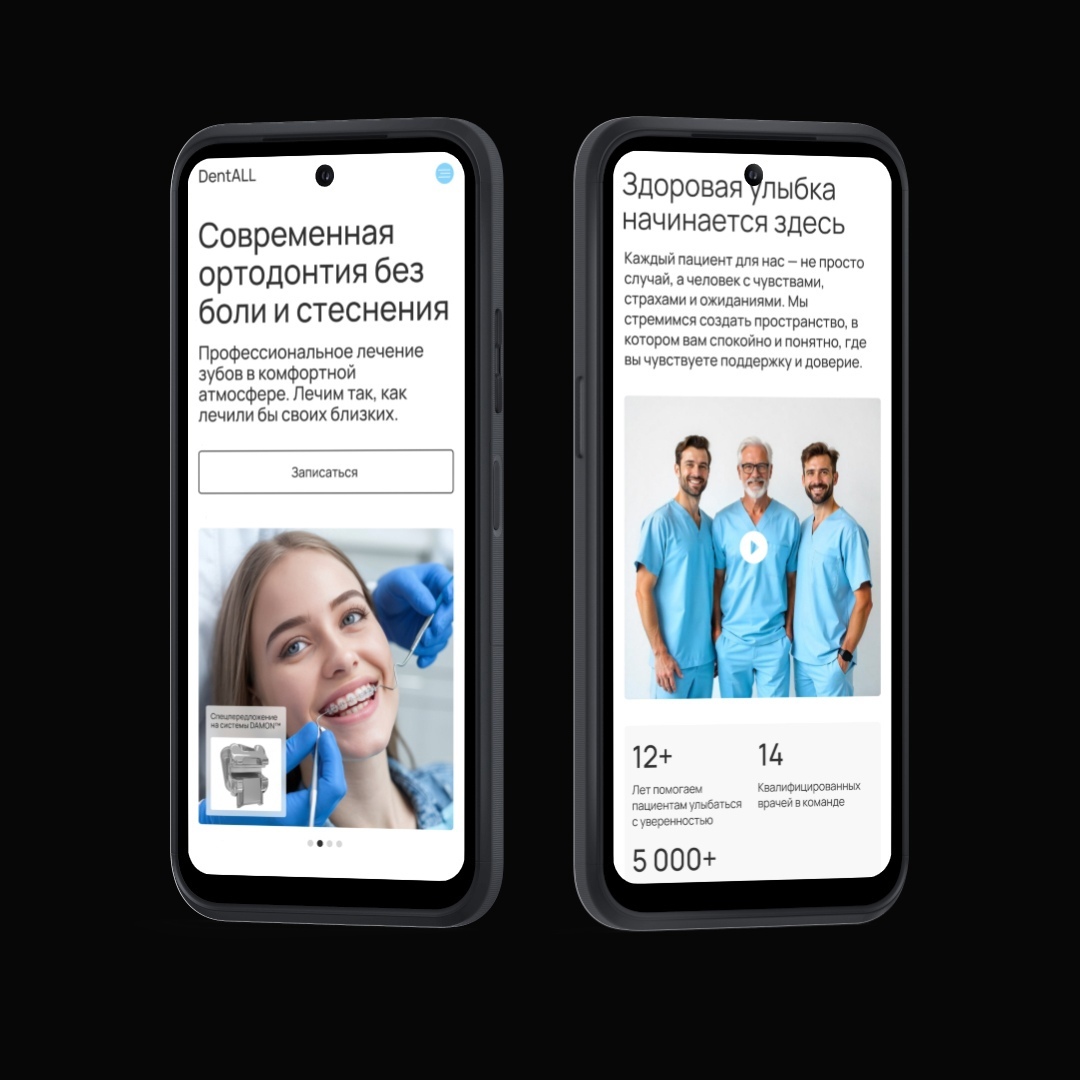
6. Макеты страниц
После согласования визуала я приступила к созданию полноценных макетов. Макеты передаются с пояснениями для разработчика (если будет идти верстка не мной), или — запускаются на платформе (если проект дойдет до верстки на Tilda или Taptop).
Выводы:
1) Даже в «консервативной» нише медицинских сайтов дизайн и структура критично влияют на восприятие и решение пользователя.
2) Проработка доверия через визуал и тексты — не абстракция, а конкретные UX-решения (фото врачей, блоки о квалификации, цитаты, гайды по процедурам).
3) При работе с медицинской тематикой особенно важно **не перегружать сайт, но при этом дать максимум информации без ощущения «перелистывания прайса».
Смотреть кейс
Задача: Клиника обратилась с запросом на создание многостраничного сайта, который бы транслировал профессионализм, мягкость и заботу. Нужно было полностью переосмыслить структуру и визуальную подачу, чтобы сайт вызывал доверие у пациентов, легко презентовал все направления стоматологии, но не перегружал информацией.
Моя роль: Я разработала структуру сайта, визуальную концепцию и макеты для верстки, ориентируясь на три ключевых задачи:
– вызвать доверие у пользователя с первых секунд,
– сделать навигацию простой и интуитивной,
– презентовать услуги так, чтобы клиент понимал, что ему подойдёт и к кому идти.
Контекст: Клиника уже работала, но старый сайт выглядел устаревшим, не отражал уровня сервиса и терял клиентов. Услуг было много, но их подача была сухой и «каталожной». Нужно было создать удобный, современный, тёплый и конверсионный сайт, который станет рабочим инструментом записи.
Решение: от анализа до готовой концепции
Чтобы сайт стал не просто «визиткой», а инструментом доверия и записи, я прошла через все ключевые этапы проектирования — от стратегии до визуального воплощения.
1. Созвон и брифинг
Первый этап — погружение в проект. Я задала десятки уточняющих вопросов, помогла клиенту сформулировать техническое задание, чтобы зафиксировать всю критически важную информацию — от желаемой визуальной стилистики до особенностей внутренней логистики клиники.
2. Коммерческое предложение
После погружения я предложила два сценария:
- Базовый вариант — если бы были готовы все тексты и материалы, мы бы просто собрались на их основе.
- Продвинутый подход — с моей стороны включал: анализ ниши, составление структуры, подбор визуала, рекомендации по текстам и общий контроль над качеством.
Смета была составлена с поэтапной разбивкой и фиксированными условиями — чтобы избежать «сюрпризов» на середине проекта.
3. Тайминг и договор
Я предоставила таймлайн с этапами. Мы заключили договор, зафиксировали ключевые условия и разбили оплату по этапам. Работы стартовали после первой оплаты и получения исходных данных.
4. Исследования
Для сильного UX нельзя полагаться на интуицию. Я провела:
- анализ конкурентов — чем они цепляют, какие блоки используют, где перегружают или теряют клиента;
- анализ аудитории — кто типичный пациент, с какими страхами он приходит, как принимает решение, кто влияет на выбор (например, дети, супруги, родители);
- выявление точек доверия — какие блоки усиливают ощущение безопасности, где нужно поставить акценты.
5. Визуальная концепция
Основные задачи: вызвать доверие, подчеркнуть экспертность врачей и не выглядеть как «типичная стоматология».
Я подобрала: цветовую палитру — мягкую, светлую, ассоциирующуюся с чистотой и спокойствием, шрифты — читаемые, современные, но не агрессивно-креативные, композицию — с достаточным количеством «воздуха» и визуальных пауз.
6. Макеты страниц
После согласования визуала я приступила к созданию полноценных макетов. Макеты передаются с пояснениями для разработчика (если будет идти верстка не мной), или — запускаются на платформе (если проект дойдет до верстки на Tilda или Taptop).
Выводы:
1) Даже в «консервативной» нише медицинских сайтов дизайн и структура критично влияют на восприятие и решение пользователя.
2) Проработка доверия через визуал и тексты — не абстракция, а конкретные UX-решения (фото врачей, блоки о квалификации, цитаты, гайды по процедурам).
3) При работе с медицинской тематикой особенно важно **не перегружать сайт, но при этом дать максимум информации без ощущения «перелистывания прайса».
Смотреть кейс